Kikori App
An app which allows teachers and facilitators to choose and create experiential education activities for students.

Overview
The Product: Kikori is an early stage education startup designing an app which allows teachers and facilitators to choose and create experiential education activities for students. The app is the first of its kind and will replace textbooks with a database of activities, saving teachers and facilitators time and stress and money.
Kikori 2.0 allowed users to search, filter, and create activities and “playlists”. The redesign I worked on, Kikori 3.0, allows all of this plus searching by location, personal calendars, connecting with organizations, and a creation of social media by way of public profiles, Activity Timelines, and messaging.
My role in this project was UX design, UI design, research, and assisting with product ideation.
I synthesized research to draw insights about customer needs and create user stories and personas, and I worked with a partner on the future Kikori version to integrate new features, create new style guides, and design a corresponding web app. I also designed and ran usability tests and worked with the developers to add screens and make functional improvements.
My tools were Adobe XD, Zoom, and Google Sheets.
The Problem
Kikori users include teachers, parents, and facilitators who are often working under tight money and time constraints. The current app is very basic, only allowing users to search and create activities. How might we integrate features to increase Kikori’s value to its users and incorporate it into daily lessons?
The Solution
Listening to the needs of our users will help us to figure out which features will be the most helpful. Streamlining the design of the current app, making interactions more obvious, and using the current structure as much as possible will make the Kikori 3.0 redesign the most intuitive and useable to both current and new users.
Many interviews had been conducted before my arrival with our three user types: teachers, parents, and facilitators. Participants were asked questions about their experiences working with kids, especially as pertaining to experiential learning. Although, the research was not synthesized and it was therefore very hard to draw insights from.
Research

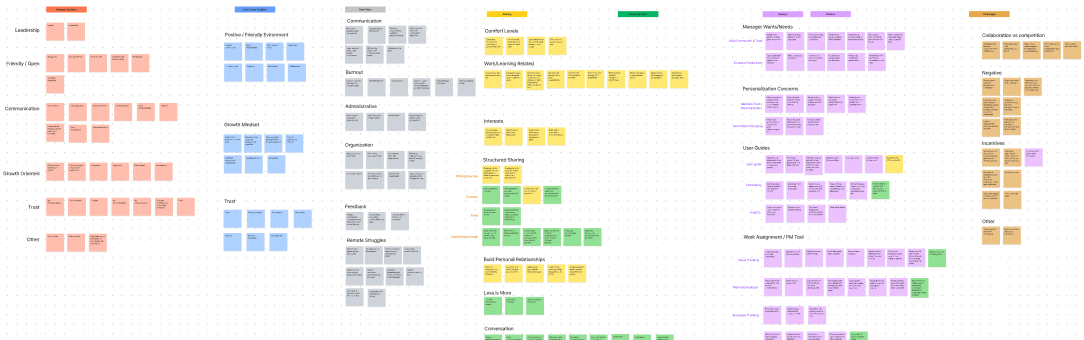
Research Analysis
After an extensive round of affinity mapping, I was able to draw 5 main insights.
Insights
Social Emotional Skills
Almost all teachers struggle with their students’ social-emotional skills and how to help develop them.
Resources
Most teachers don’t have enough resources (supplies, staff, funds).
Work Modification
Most teachers struggle with different levels of learning/capability in the classroom and how to modify work.
SEL Standards
Most teachers struggle with the pressure to meet SEL standards in their lessons.
Project Based Learning
Most teachers want more project based learning to facilitate student engagement.
User Personas
Synthesizing research from interviews and gaining insight allowed me to craft three user personas: Mrs. Miller, a teacher, Adesh, a facilitator, and Holly, a parent.
Features
After understanding our users better, we were able to decide on which features were the most important to integrate into the redesign.
-

Gameification
Using a point system to display on your profile. Some factors include: #likes on your activities, #plays on your playlists, and #playtime (minutes you have spent using Kikori for activities with students
Reason: This will encourage regular usage of Kikori and create friendly competition, fostering a Kikori community and ensuring user retention.
-

Expanded Profile/Social Aspect
Messaging, Following/Followers, Timeline showing posted activities and playlists with commentary.
Reason: Teachers, parents, and facilitators have all expressed having a community positively impacts their teaching abilities
-

Calendar
Calendar for scheduling activities with classes
Reason: All 3 user types expressed time constraints and scheduling to be an overarching issue in planning out experiential activities for students.
-

Favoriting
Ability to view liked activities and recently played activities
Reason: Users may want to repeat activities that went well and should be able to see their history without having to create Playlists.
-

Search by Location
Ability to search by map for organizations or events
Reason: All 3 user types expressed they want to do more outdoor and out-of-school activities with students, but often have trouble finding places/organizations that are easily commutable.
User Stories
To better understand the importance of these features and how we might best design them, I constructed user stories for each feature based on the insights I gained from interviews.
Wireframes
2.0 Home Screen
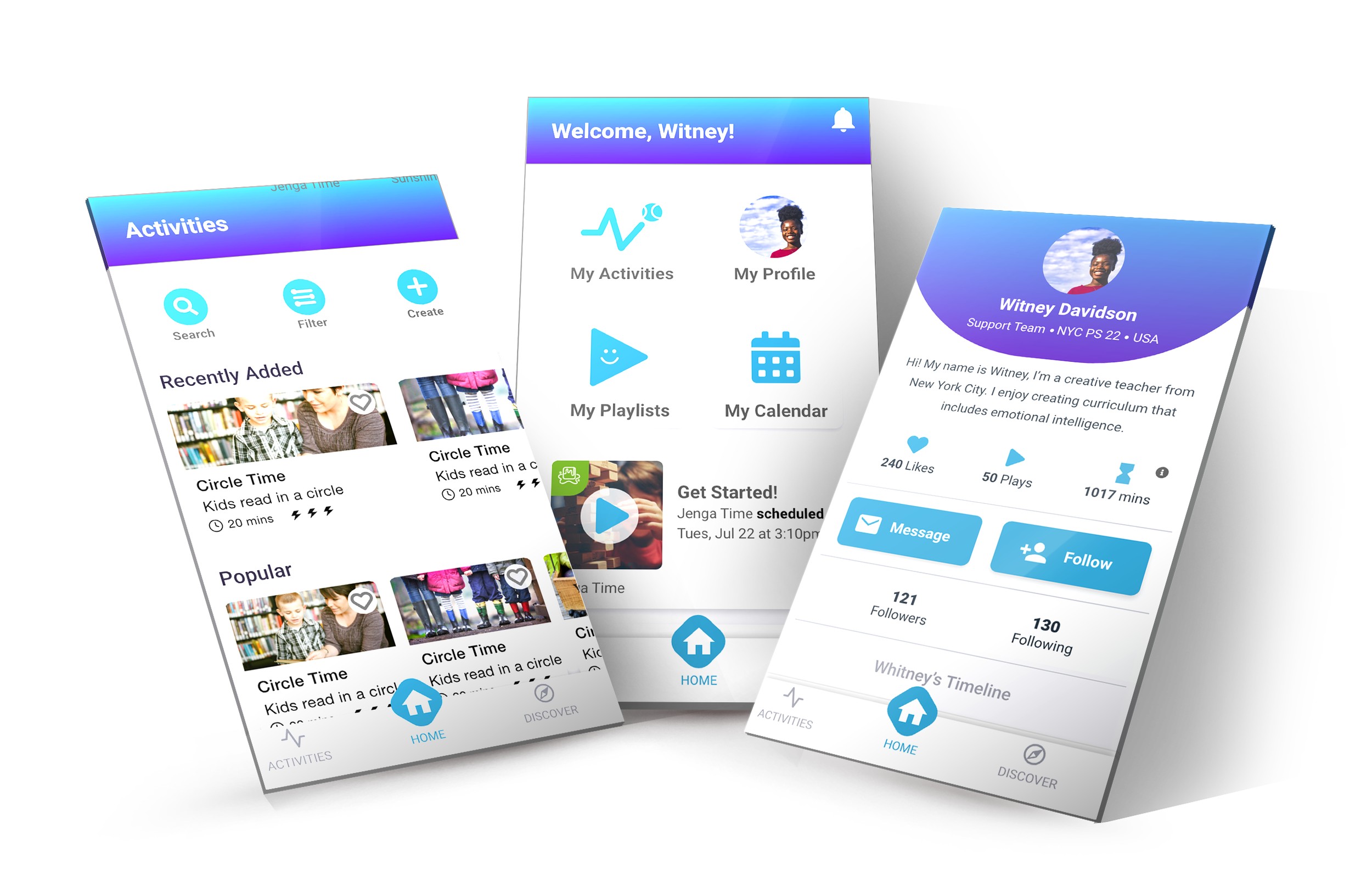
My Redesign: 3.0 Home Screen
My Redesign Explained: 3.0 Home Screen
Acts as a screen for all of the user’s “personal stuff.” A quick link exists here for anything the user creates or updates themselves.
Has quick links to invite the user to jump into Kikori, encouraging interaction and user retention. For example an invitation to begin an activity the user has scheduled in the calendar soon, and an invitation to create their own activity.
Incorporates more straight lines and less angular shapes so the user is not distracted with cognitive load and can complete tasks quicker.
More color contrast for increased accessibility.
2.0 Activities Screen
My Redesign: 3.0 Activities Screen
My Redesign Explained: 3.0 Activities Screen
Incorporates all ways to find activities (Search, Map, and Filter) at top of screen in equal size and importance. Usability testing showed that users had trouble finding how to Filter activities, so I made sure to make these buttons prominent, labeled, and with correct branding colors.
Uses floating icon for “Create New Activity,” in keeping with popular design trends.
Includes more important information in Activity cards so users can quickly find the activities they are looking for without clicking into each one.
Uses more intuitive content: instead of “Engaging Openers,” which is up for interpretation, I have replaced this with “Recently Added” and “Popular” carousels, encouraging users to jump in and interact with the app.
Incorporates more straight lines and less angular shapes so the user is not distracted with cognitive load and can complete tasks quicker.
2.0 Profile Screen
My Redesign: 3.0 Profile Screen
My Redesign Explained: 3.0 Profile Screen
Keeps consistent design, does not switch back and forth from light to dark screen.
Incorporates more of a social feed timeline design, where users can comment about the Activities and Playlists they create and share them with followers as opposed to just hitting a “private/public” toggle. This makes creating more fun and socialized for users and encourages community
Incorporates gameification with points/stats that can be shown off to other users. These include #likes, #plays, #playtime, and followers/following.
Allows users to send each other messages, encouraging community buildup and interaction. This may especially come into handy if a user has a question regarding how to implement an activity another user created, or if users want to ask each other for opinions / direction about experiential education, which is a very new field for many educators.
Usability Testing
I ran 3 usability tests in which participants were asked to complete five tasks and answer some questions, as well as give Kikori features some ratings. You may see the full testing guide here.
Tasks were as follows:
Find an activity in the Ice Melter category and “Like” it.
Find an activity you would be interested in doing with one of your specific classes or students and “like” it.
Create a Playlist.
Find an activity created by Kendra Bostick and add it to your Playlist.
Go to your Profile and write a Bio for yourself.
These tests led to many valuable insights, but the two I would like to focus on are:
Physical Distancing versus Virtual categories should be more obvious and intuitive. Should be a category on the homepage.
It is not obvious if you are on the home page versus any other page. Navigation needs to be fixed.
3.0 Navigation Fix
Navigation Fix Explained
Usability testing showed multiple users being unsure of where they were in the app.
Color is only used for the screen label in use, whereas before the Home button remained blue.
I added an interaction on the navigation bar in which the arrow slides to the button the user presses, a secondary indication of where the user is in the app.
View the full interaction here.
3.0 Category Fix
3.0 Category Fix Explained
Usability testing shows users were very interested in physical distancing and virtual activities but had a very hard time finding them. Because this type of learning is the biggest challenge teachers face worldwide today, this is a very important issue for Kikori to address and help with.
Added Physical Distancing and Virtual activity carousels. This will be in conjunction with a “Popular” carousel on top, and in the future Kikori will learn to make more personalized recommendations for each user.
Added static Physical Distancing and Virtual categories at the bottom of each page in conjunction with “Ice Melter” and other popular categories, making these easy to find both on the Activities Screen and within Filters.
Next Steps
Kikori is an ongoing project and it was great to see my designs launched and used. I loved how well we attended to the UX design process in this creation and it was great to give so much attention to real managers ideas and feedback. To hear about progress, just reach out!
This Kikori 3.0 redesign was released a few months after this design project was finished, after many other new features were integrated into the current app.
Usability tests will be conducted after every release
Surveys will be sent out to users after they have used Kikori in a classroom setting to ask about usefulness
Feedback will be gained from users within the app and through surveys and emails
We will continue to iterate and redesign as users give more feedback.